Install Theme
General Settings
Components
Plugin Options
Child Theme
Affiliate
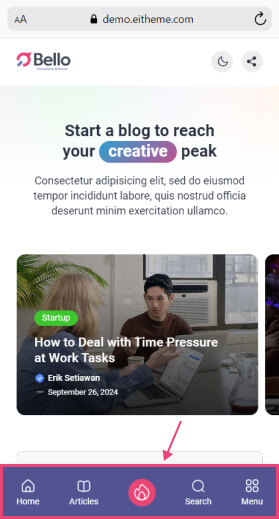
Tab Bar

Tab Bar adalah fitur navigasi yang biasanya terdapat di bagian bawah layar pada aplikasi mobile. Fitur ini juga sudah tersedia di theme Bello.
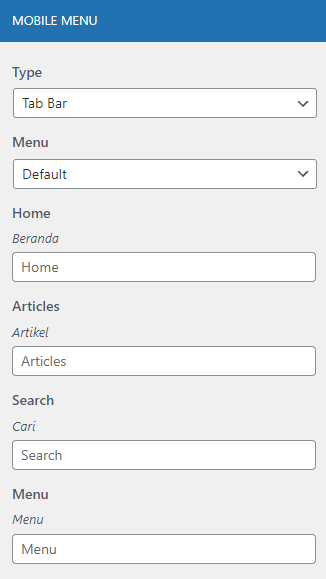
Silakan kunjungi Theme Options > Navbar > Mobile Menu, pilih type nya TabBar. Bagian Menu, pilih mau menggunakan Default atau Custom Menu.
1. Default
Secara default, Anda hanya bisa ubah nama menu saja.

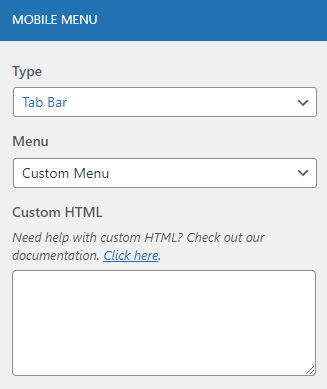
2. Custom Menu
Jika pilih custom, selain ubah nama menu, Anda juga bisa ubah icon nya.

Berikut ini script untuk custom menu Tab Bar di theme Bello
Silakan copy paste script dibawah ini ke field Custom HTML yang sudah di sediakan.
<ul>
<li>
<a href="https://demo.eitheme.com/uat2/">
<img src="https://demo.eitheme.com/uat2/wp-content/themes/bello-master/assets/icon/tab-bar/home.svg" alt="Home">
Home
</a>
</li>
<li>
<span class="ei-article ei-modal-link" data-modal="#ei-category-modal">
<img src="https://demo.eitheme.com/uat2/wp-content/themes/bello-master/assets/icon/tab-bar/article.svg" alt="Articles">
Articles
</span>
</li>
<li>
<span class="ei-popular ei-modal-link" data-modal="#ei-popular-modal">
<img src="https://demo.eitheme.com/uat2/wp-content/themes/bello-master/assets/icon/tab-bar/popular.svg" alt="Popular">
</span>
</li>
<li>
<span class="ei-search ei-modal-link" data-modal="#ei-search-modal">
<img src="https://demo.eitheme.com/uat2/wp-content/themes/bello-master/assets/icon/tab-bar/search.svg" alt="Search">
Search
</span>
</li>
<li>
<span class="ei-menu-mobile">
<img src="https://demo.eitheme.com/uat2/wp-content/themes/bello-master/assets/icon/tab-bar/menu.svg" alt="Menu">
Menu
</span>
</li>
</ul>
Link Theme:
https://www.eitheme.com/product/bello/
Demo:
https://demo.eitheme.com/bello/